$("input[name=login_name]").keyup, click, blur.(function() {Типа того нужно? Как сделать?
Форум → Программирование → JavaScript → Вопрос по jquery
 7 марта 2010 г. 15:17, спустя 34 минуты
7 марта 2010 г. 15:17, спустя 34 минуты
$("input[name=login_name]").keyup, click, blur.(function() {
 7 марта 2010 г. 15:57, спустя 40 минут 24 секунды
7 марта 2010 г. 15:57, спустя 40 минут 24 секунды
 7 марта 2010 г. 16:44, спустя 39 минут 16 секунд
7 марта 2010 г. 16:44, спустя 39 минут 16 секунд
я так долго ждал этого поста :)
неужели так сложно прочитать ман?
http://api.jquery.com/bind/
 7 марта 2010 г. 16:46, спустя 2 минуты 21 секунду
7 марта 2010 г. 16:46, спустя 2 минуты 21 секунду
 7 марта 2010 г. 17:40, спустя 54 минуты 7 секунд
7 марта 2010 г. 17:40, спустя 54 минуты 7 секунд
// Проверяем логин / пароль во время ввода.
$("input[name=login_name], input[name=login_password]").bind('keyup blur',function() {
if ($(this).attr('name') == 'login_name')
{
var login = $(this).attr('value');
var password = $(this).parents('form').find("input[name=login_password]").attr('value');
}
if ($(this).attr('name') == 'login_password')
{
var password = $(this).attr('value');
var login = $(this).parents('form').find("input[name=login_name]").attr('value');
}
var regexp_login = /^[^\||\'|\<|\>|\"|\!|\?|\$|\@|\/|\\\|\&\~\*\+]{3,20}$/;
true_login = regexp_login.test(login);
var regexp_password = /^.{6,}$/;
true_password = regexp_password.test(password);
if (true_login && true_password) {$(this).parents('form').find("input[type=submit]").removeAttr('disabled')}
else {$(this).parents('form').find("input[type=submit]").attr('disabled', 'disabled')}
});[/js]
Говно? Не? В общем все работает как надо. Но. Если написать логин, пароль. Потом выделить текст, например в логине и мышкой нажать вырезать, то у нас будет возможность нажат на кнопку при неподходящих условиях.
Я пока придумал только один выход из ситуации. Делать эти действия при клике мышкой. Не важно где. Не проверял пока. Может красивей выход есть?
 15 марта 2010 г. 11:32, спустя 7 дней 17 часов 51 минуту
15 марта 2010 г. 11:32, спустя 7 дней 17 часов 51 минуту

 15 марта 2010 г. 13:22, спустя 18 минут 10 секунд
15 марта 2010 г. 13:22, спустя 18 минут 10 секунд
 15 марта 2010 г. 23:23, спустя 10 часов 1 минуту 32 секунды
15 марта 2010 г. 23:23, спустя 10 часов 1 минуту 32 секунды
 16 марта 2010 г. 8:14, спустя 8 часов 51 минуту 7 секунд
16 марта 2010 г. 8:14, спустя 8 часов 51 минуту 7 секунд


 16 марта 2010 г. 11:41, спустя 3 часа 26 минут 14 секунд
16 марта 2010 г. 11:41, спустя 3 часа 26 минут 14 секунд
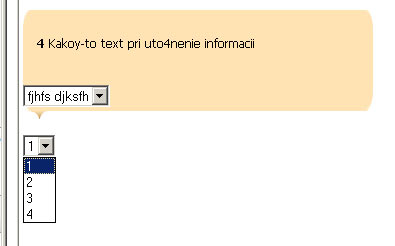
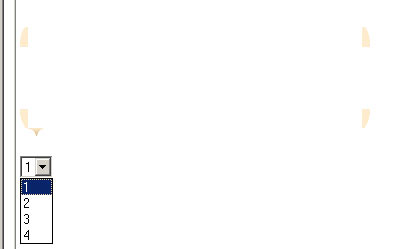
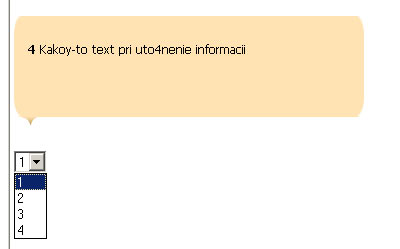
Не поможет. Старый баян. В ie6 не лечится никак.
попробуй z-index ставить больше, причем не только у всплывающей подсказки, но и у родителя
 16 марта 2010 г. 12:53, спустя 1 час 12 минут 23 секунды
16 марта 2010 г. 12:53, спустя 1 час 12 минут 23 секунды
Но проще забить на ie6 …
 16 марта 2010 г. 16:33, спустя 3 часа 40 минут 8 секунд
16 марта 2010 г. 16:33, спустя 3 часа 40 минут 8 секунд
Пожалуйста, авторизуйтесь, чтобы написать комментарий!