
В сss прописал так:
ul li ul li li ul {
background-color: #4F4F4F;
display: block;
float: right;
left: 201px;
line-height: 50;
position: absolute;
top: -32px;
width: 201px;
}http://lydo.ru/1
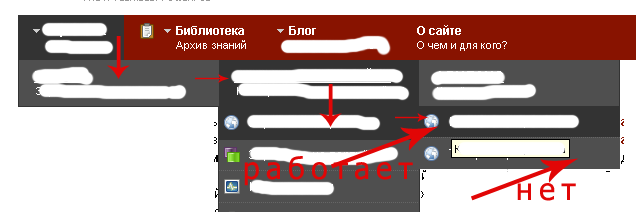
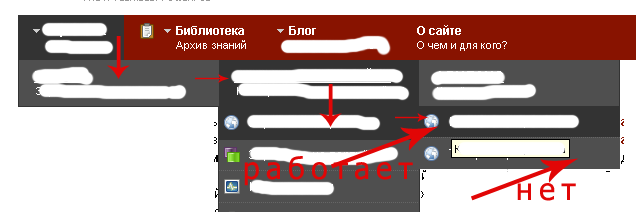
Форум → Разработка → Клиентская сторона → Верстка и оформление → Выпадающее меню - исчезает пункт при наведении

ul li ul li li ul {
background-color: #4F4F4F;
display: block;
float: right;
left: 201px;
line-height: 50;
position: absolute;
top: -32px;
width: 201px;
}
 9 февраля 2012 г. 11:34, спустя 37 минут 14 секунд
9 февраля 2012 г. 11:34, спустя 37 минут 14 секунд
 9 февраля 2012 г. 13:04, спустя 1 час 30 минут 2 секунды
9 февраля 2012 г. 13:04, спустя 1 час 30 минут 2 секунды
 9 февраля 2012 г. 13:28, спустя 23 минуты 49 секунд
9 февраля 2012 г. 13:28, спустя 23 минуты 49 секунд
заношу форум в свой черный списочек
Если бы на запрос в гугле: "многоуровневое меню joomla"
многоуровневое меню css
 9 февраля 2012 г. 15:04, спустя 1 час 36 минут 12 секунд
9 февраля 2012 г. 15:04, спустя 1 час 36 минут 12 секунд
жаль что не выдает. жумла популярна потому что это гавно вы, гавноеды уплетаете за обе щеки и радуетесь, что чтото вы смогли сделать своими кривыми руками, без знаний хтмл, ксс и пхп.
Если бы на запрос в гугле: "многоуровневое меню joomla" выдавал бы - joomla говно, пиши код сам, то он бы не стал таким популярным.
Спасибо господа, заношу форум в свой черный списочек.
 9 февраля 2012 г. 16:38, спустя 1 час 34 минуты 23 секунды
9 февраля 2012 г. 16:38, спустя 1 час 34 минуты 23 секунды
 10 февраля 2012 г. 12:06, спустя 19 часов 28 минут
10 февраля 2012 г. 12:06, спустя 19 часов 28 минут
он эталон :D
Пожалуйста, авторизуйтесь, чтобы написать комментарий!