-
PHP для идиотов
→ Позакешировать виджеты, которые появляются в случайном порядке • 23 марта 2012 г. 2:36
-
C/C++ и C#
→ Как отнять от даты число? • 29 октября 2011 г. 21:38
-
PHP и ООП
→ как для функции задать входные условия • 25 октября 2011 г. 16:25
arvitaly, ты имеешь ввиду программирование по контракту.Например, в .NET/C# есть следующее: using System;using System.Diagnostics.Contracts;// An IArray is an ordered collection of objects. [ContractClass(typeof(IArrayContract))]public interface IArray{ // The Item property provides methods...
arvitaly, ты имеешь ввиду программирование по контракту.
Например, в .NET/C# есть следующее:
using System;
using System.Diagnostics.Contracts;
[ContractClass(typeof(IArrayContract))]
public interface IArray
{
Object this[int index]
{
get;
set;
}
int Count
{
get;
}
int Add(Object value);
void Clear();
void Insert(int index, Object value);
void RemoveAt(int index);
}
[ContractClassFor(typeof(IArray))]
internal abstract class IArrayContract : IArray
{
int IArray.Add(Object value)
{
Contract.Ensures(Contract.Result<int>() >= -1);
Contract.Ensures(Contract.Result<int>() < ((IArray)this).Count);
return default(int);
}
Object IArray.this[int index]
{
get
{
Contract.Requires(index >= 0);
Contract.Requires(index < ((IArray)this).Count);
return default(int);
}
set
{
Contract.Requires(index >= 0);
Contract.Requires(index < ((IArray)this).Count);
}
}
public int Count
{
get
{
Contract.Requires(Count >= 0);
Contract.Requires(Count <= ((IArray)this).Count);
return default(int);
}
}
void IArray.Clear()
{
Contract.Ensures(((IArray)this).Count == 0);
}
void IArray.Insert(int index, Object value)
{
Contract.Requires(index >= 0);
Contract.Requires(index <= ((IArray)this).Count);
Contract.Ensures(((IArray)this).Count == Contract.OldValue(((IArray)this).Count) + 1);
}
void IArray.RemoveAt(int index)
{
Contract.Requires(index >= 0);
Contract.Requires(index < ((IArray)this).Count);
Contract.Ensures(((IArray)this).Count == Contract.OldValue(((IArray)this).Count) - 1);
}
}
Пример взят с MSDN. Ты хочешь тоже самое только на PHP? Или что?
-
PHP и ООП
→ Symfony 2 Кастомная аутентификация • 20 октября 2011 г. 20:45
-
PHP для идиотов
→ Реализация Синглтона • 14 октября 2011 г. 17:49
meta то, что ты сделал называется рееестром. В твоем случае вообще не стоит думать о скорости, ты ее потеряешь на другом. Используй синглтон и прочие штуки до тех пор, пока не поймешь, что это плохо. Лучше конечно сразу понять, но ты будешь упираться, так как тебе лень совершенствоваться.
meta то, что ты сделал называется рееестром. В твоем случае вообще не стоит думать о скорости, ты ее потеряешь на другом. Используй синглтон и прочие штуки до тех пор, пока не поймешь, что это плохо. Лучше конечно сразу понять, но ты будешь упираться, так как тебе лень совершенствоваться.
-
PHP и ООП
→ Мой первый класс, посоветуйте • 24 июля 2011 г. 3:06
не красиво ничего не возвращатьvoidНе, не, не… Не вырывай так слова из контекста. Там другое имеется ввиду. isFile или тру или ничего. Понятно, что сработает, если проверять все время только на тру. Другое дело, что это реально не красиво, и возможно false удобней. Короче, код должен быть п...
не красиво ничего не возвращать
void
Не, не, не… Не вырывай так слова из контекста. Там другое имеется ввиду. isFile или тру или ничего. Понятно, что сработает, если проверять все время только на тру. Другое дело, что это реально не красиво, и возможно false удобней. Короче, код должен быть предсказуемым.
-
PHP и ООП
→ Мой первый класс, посоветуйте • 24 июля 2011 г. 1:38
-
JavaScript
→ jquery dialog центрировать внутри кастомного контейнера • 22 июля 2011 г. 16:37
А диалоги мы центрировали так:this.dialogX = $(this.dialogInner).width() - $(this.dialogInner).outerWidth()/2;this.dialogY = $(this.dialogInner).height() - $(this.dialogInner).outerHeight()/2 + $(this.dialogClass).outerHeight();$('#dialog').dialog({ autoOpen: false, width: 200, height:...
А диалоги мы центрировали так:
this.dialogX = $(this.dialogInner).width() - $(this.dialogInner).outerWidth()/2;
this.dialogY = $(this.dialogInner).height() - $(this.dialogInner).outerHeight()/2 + $(this.dialogClass).outerHeight();
$('#dialog').dialog({
autoOpen: false,
width: 200,
height: 200,
dialogClass: this.dialogClass,
buttons: this.dialogButtons,
position: [this.dialogX,this.dialogY]
});
хтмл примерно так выглядит:
<div id="dialogInner">
<div id="dialog"></div>
</div>
Спустя 50 сек.
dialogInner должен быть с заданой высотой, хотя точно не знаю, т.к. в цсс лезть далеко ))
var positionX = $appCon.position().left + $appCon.width() / 2 - $crGmDlg.dialog("option", "width") / 2;
var positionY = $appCon.position().top + $appCon.height() / 2 - $crGmDlg.dialog("option", "height") / 2;
var position = [Math.round(positionX), Math.round(positionY)];
Ну как я и делаю, короче
Спустя 64 сек.
Все равно, спасибо, что посмотрел
-
JavaScript
→ контекст this внутри другой функции • 22 июля 2011 г. 3:09
-
JavaScript
→ контекст this внутри другой функции • 22 июля 2011 г. 2:39
-
JavaScript
→ jquery dialog центрировать внутри кастомного контейнера • 22 июля 2011 г. 1:08
-
JavaScript
→ jquery dialog центрировать внутри кастомного контейнера • 22 июля 2011 г. 0:43
-
PHP для идиотов
→ Imagick: помогите разобратся в недокументиров. функции. • 20 июля 2011 г. 22:37
-
PHP для идиотов
→ Imagick: помогите разобратся в недокументиров. функции. • 20 июля 2011 г. 13:35
-
Базы данных
→ Реализация взаимооотношений пользователей. • 18 июля 2011 г. 14:54
-
JavaScript
→ jquery dialog центрировать внутри кастомного контейнера • 17 июля 2011 г. 1:11
-
JavaScript
→ jquery dialog центрировать внутри кастомного контейнера • 17 июля 2011 г. 1:04
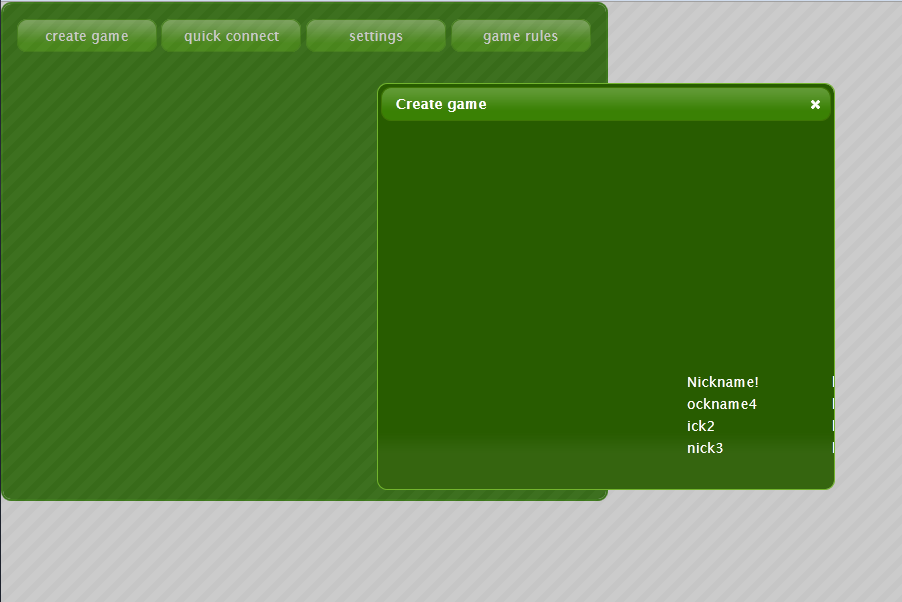
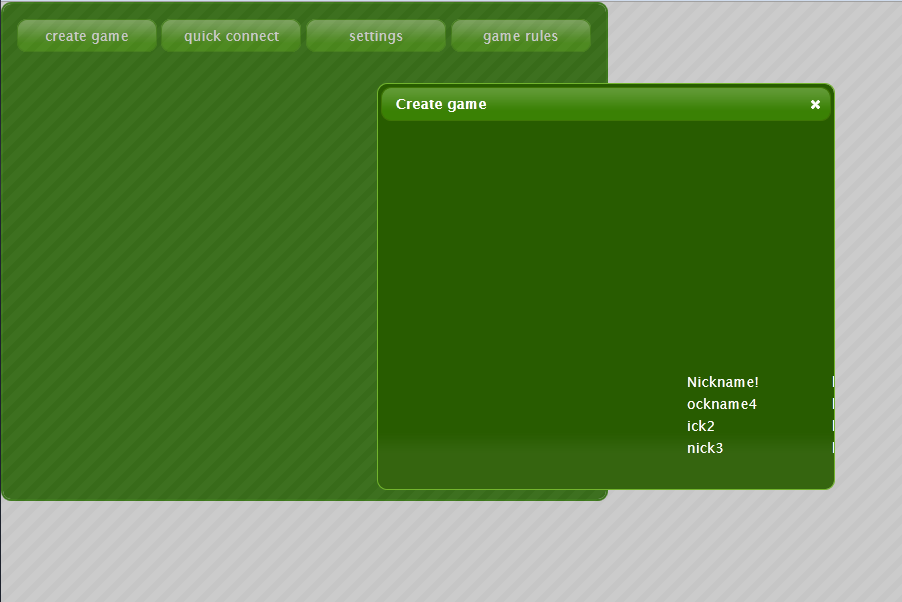
// module vars initialization this.$appContainer = $('#' + this.getContext().appContainerNodeId); this.$createGameDialog = $("#createGameDialog"); this.$createGameDialog.dialog({ autoOpen: false, height: 400, ...
this.$appContainer = $('#' + this.getContext().appContainerNodeId);
this.$createGameDialog = $("#createGameDialog");
this.$createGameDialog.dialog({
autoOpen: false,
height: 400,
width: 450,
draggable: false,
resizable: false,
modal: true});
this.$createGameDialog.position({
my: "center",
at: "center",
of: this.$appContainer
});
может какие-то свойства еще в css надо прописать, а то выходит, такая штука:

-
JavaScript
→ jquery dialog центрировать внутри кастомного контейнера • 17 июля 2011 г. 0:18
-
JavaScript
→ jquery dialog центрировать внутри кастомного контейнера • 17 июля 2011 г. 0:14
-
JavaScript
→ jquery dialog центрировать внутри кастомного контейнера • 17 июля 2011 г. 0:08