-
PHP для идиотов
→ Позакешировать виджеты, которые появляются в случайном порядке • 22 марта 2012 г. 15:36
-
C/C++ и C#
→ Как отнять от даты число? • 29 октября 2011 г. 10:38
-
PHP и ООП
→ как для функции задать входные условия • 25 октября 2011 г. 5:25
arvitaly, ты имеешь ввиду программирование по контракту.Например, в .NET/C# есть следующее: using System;using System.Diagnostics.Contracts;// An IArray is an ordered collection of objects. [ContractClass(typeof(IArrayContract))]public interface IArray{ // The Item property provides methods...
arvitaly, ты имеешь ввиду программирование по контракту.
Например, в .NET/C# есть следующее:
using System;
using System.Diagnostics.Contracts;
// An IArray is an ordered collection of objects.
[ContractClass(typeof(IArrayContract))]
public interface IArray
{
// The Item property provides methods to read and edit entries in the array.
Object this[int index]
{
get;
set;
}
int Count
{
get;
}
// Adds an item to the list.
// The return value is the position the new element was inserted in.
int Add(Object value);
// Removes all items from the list.
void Clear();
// Inserts value into the array at position index.
// index must be non-negative and less than or equal to the
// number of elements in the array. If index equals the number
// of items in the array, then value is appended to the end.
void Insert(int index, Object value);
// Removes the item at position index.
void RemoveAt(int index);
}
[ContractClassFor(typeof(IArray))]
internal abstract class IArrayContract : IArray
{
int IArray.Add(Object value)
{
// Returns the index in which an item was inserted.
Contract.Ensures(Contract.Result<int>() >= -1);
Contract.Ensures(Contract.Result<int>() < ((IArray)this).Count);
return default(int);
}
Object IArray.this[int index]
{
get
{
Contract.Requires(index >= 0);
Contract.Requires(index < ((IArray)this).Count);
return default(int);
}
set
{
Contract.Requires(index >= 0);
Contract.Requires(index < ((IArray)this).Count);
}
}
public int Count
{
get
{
Contract.Requires(Count >= 0);
Contract.Requires(Count <= ((IArray)this).Count);
return default(int);
}
}
void IArray.Clear()
{
Contract.Ensures(((IArray)this).Count == 0);
}
void IArray.Insert(int index, Object value)
{
Contract.Requires(index >= 0);
Contract.Requires(index <= ((IArray)this).Count); // For inserting immediately after the end.
Contract.Ensures(((IArray)this).Count == Contract.OldValue(((IArray)this).Count) + 1);
}
void IArray.RemoveAt(int index)
{
Contract.Requires(index >= 0);
Contract.Requires(index < ((IArray)this).Count);
Contract.Ensures(((IArray)this).Count == Contract.OldValue(((IArray)this).Count) - 1);
}
}
Пример взят с MSDN. Ты хочешь тоже самое только на PHP? Или что?
-
PHP и ООП
→ Symfony 2 Кастомная аутентификация • 20 октября 2011 г. 9:45
-
PHP для идиотов
→ Реализация Синглтона • 14 октября 2011 г. 6:49
meta то, что ты сделал называется рееестром. В твоем случае вообще не стоит думать о скорости, ты ее потеряешь на другом. Используй синглтон и прочие штуки до тех пор, пока не поймешь, что это плохо. Лучше конечно сразу понять, но ты будешь упираться, так как тебе лень совершенствоваться.
meta то, что ты сделал называется рееестром. В твоем случае вообще не стоит думать о скорости, ты ее потеряешь на другом. Используй синглтон и прочие штуки до тех пор, пока не поймешь, что это плохо. Лучше конечно сразу понять, но ты будешь упираться, так как тебе лень совершенствоваться.
-
PHP и ООП
→ Мой первый класс, посоветуйте • 23 июля 2011 г. 16:06
не красиво ничего не возвращатьvoidНе, не, не… Не вырывай так слова из контекста. Там другое имеется ввиду. isFile или тру или ничего. Понятно, что сработает, если проверять все время только на тру. Другое дело, что это реально не красиво, и возможно false удобней. Короче, код должен быть п...
не красиво ничего не возвращать
void
Не, не, не… Не вырывай так слова из контекста. Там другое имеется ввиду. isFile или тру или ничего. Понятно, что сработает, если проверять все время только на тру. Другое дело, что это реально не красиво, и возможно false удобней. Короче, код должен быть предсказуемым.
-
PHP и ООП
→ Мой первый класс, посоветуйте • 23 июля 2011 г. 14:38
-
JavaScript
→ jquery dialog центрировать внутри кастомного контейнера • 22 июля 2011 г. 5:37
А диалоги мы центрировали так:this.dialogX = $(this.dialogInner).width() - $(this.dialogInner).outerWidth()/2;this.dialogY = $(this.dialogInner).height() - $(this.dialogInner).outerHeight()/2 + $(this.dialogClass).outerHeight();$('#dialog').dialog({ autoOpen: false, width: 200, height:...
А диалоги мы центрировали так:
this.dialogX = $(this.dialogInner).width() - $(this.dialogInner).outerWidth()/2;
this.dialogY = $(this.dialogInner).height() - $(this.dialogInner).outerHeight()/2 + $(this.dialogClass).outerHeight();
$('#dialog').dialog({
autoOpen: false,
width: 200,
height: 200,
dialogClass: this.dialogClass,
buttons: this.dialogButtons,
position: [this.dialogX,this.dialogY]
});
хтмл примерно так выглядит:
<div id="dialogInner">
<div id="dialog"></div>
</div>
Спустя 50 сек.
dialogInner должен быть с заданой высотой, хотя точно не знаю, т.к. в цсс лезть далеко ))
// $appCon node относительно которого центрирую
var positionX = $appCon.position().left + $appCon.width() / 2 - $crGmDlg.dialog("option", "width") / 2;
var positionY = $appCon.position().top + $appCon.height() / 2 - $crGmDlg.dialog("option", "height") / 2;
var position = [Math.round(positionX), Math.round(positionY)];
Ну как я и делаю, короче
Спустя 64 сек.
Все равно, спасибо, что посмотрел
-
JavaScript
→ контекст this внутри другой функции • 21 июля 2011 г. 16:09
-
JavaScript
→ контекст this внутри другой функции • 21 июля 2011 г. 15:39
-
JavaScript
→ jquery dialog центрировать внутри кастомного контейнера • 21 июля 2011 г. 14:08
-
JavaScript
→ jquery dialog центрировать внутри кастомного контейнера • 21 июля 2011 г. 13:43
-
PHP для идиотов
→ Imagick: помогите разобратся в недокументиров. функции. • 20 июля 2011 г. 11:37
-
PHP для идиотов
→ Imagick: помогите разобратся в недокументиров. функции. • 20 июля 2011 г. 2:35
-
Базы данных
→ Реализация взаимооотношений пользователей. • 18 июля 2011 г. 3:54
-
JavaScript
→ jquery dialog центрировать внутри кастомного контейнера • 16 июля 2011 г. 14:11
-
JavaScript
→ jquery dialog центрировать внутри кастомного контейнера • 16 июля 2011 г. 14:04
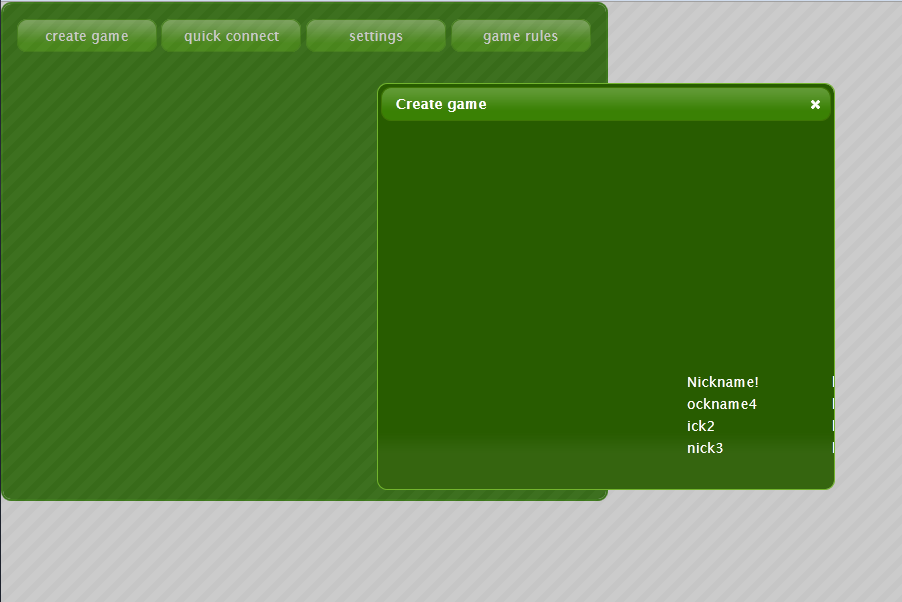
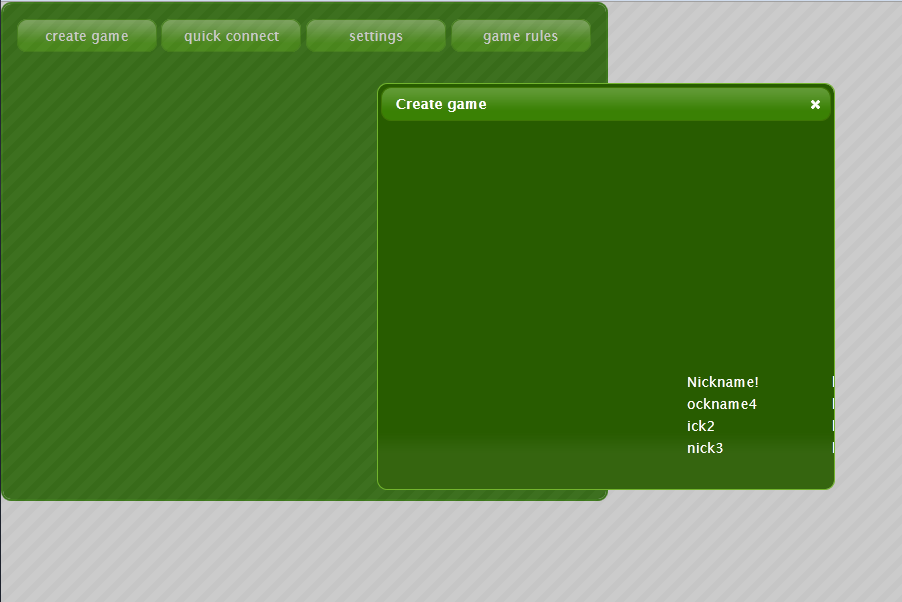
// module vars initialization this.$appContainer = $('#' + this.getContext().appContainerNodeId); this.$createGameDialog = $("#createGameDialog"); this.$createGameDialog.dialog({ autoOpen: false, height: 400, ...
// module vars initialization
this.$appContainer = $('#' + this.getContext().appContainerNodeId);
this.$createGameDialog = $("#createGameDialog");
this.$createGameDialog.dialog({
autoOpen: false,
height: 400,
width: 450,
draggable: false,
resizable: false,
modal: true});
this.$createGameDialog.position({
my: "center",
at: "center",
of: this.$appContainer
});
может какие-то свойства еще в css надо прописать, а то выходит, такая штука:

-
JavaScript
→ jquery dialog центрировать внутри кастомного контейнера • 16 июля 2011 г. 13:18
-
JavaScript
→ jquery dialog центрировать внутри кастомного контейнера • 16 июля 2011 г. 13:14
-
JavaScript
→ jquery dialog центрировать внутри кастомного контейнера • 16 июля 2011 г. 13:08